How to enlarge images when clicked on in WordPress posts
If your posts have screenshots or large images, you may want to let your visitors see them in detail. At the same time, you may not want to make those images too big in your posts, as it will take up a lot of valuable space.
1. Making your images link to a larger version
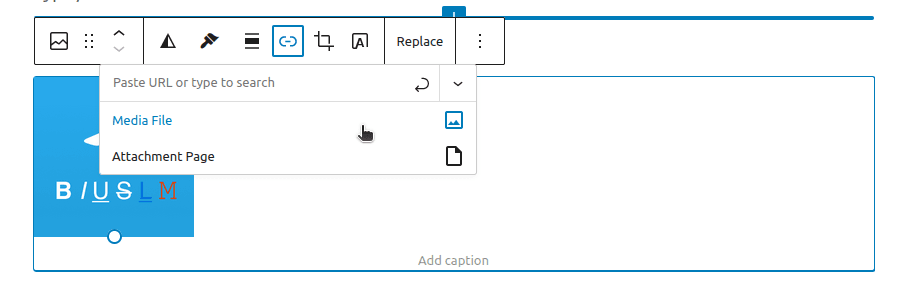
In this case, you may want to link your image to a bigger image. Just click the image block and press the “Insert link” button on the toolbar:

Now, when you click the image (in the “Preview”), it will open a bigger image version. But it will do it in the same tab and replace your webpage.
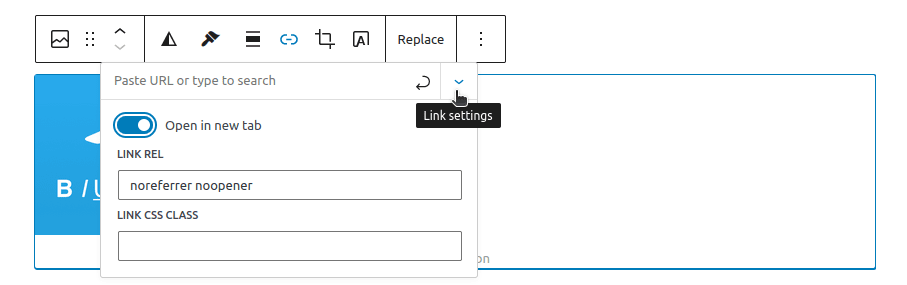
To prevent that, it is better to make it open in a new tab. Click that arrow when editing the link and press the “Open in new tab” setting:

That’s much better!
2. Making them open in a modal window instead of a new tab
Now, you probably want your image to open on the top of your webpage in a modal window, so your visitors won’t need to always close tabs after enlarging each image.
In order to do that, I would recommend a plugin called “Lightbox & Modal Popup WordPress Plugin – FooBox“. After you activate it, your links to images will be automatically opened in the modal window, instead of a new tab.
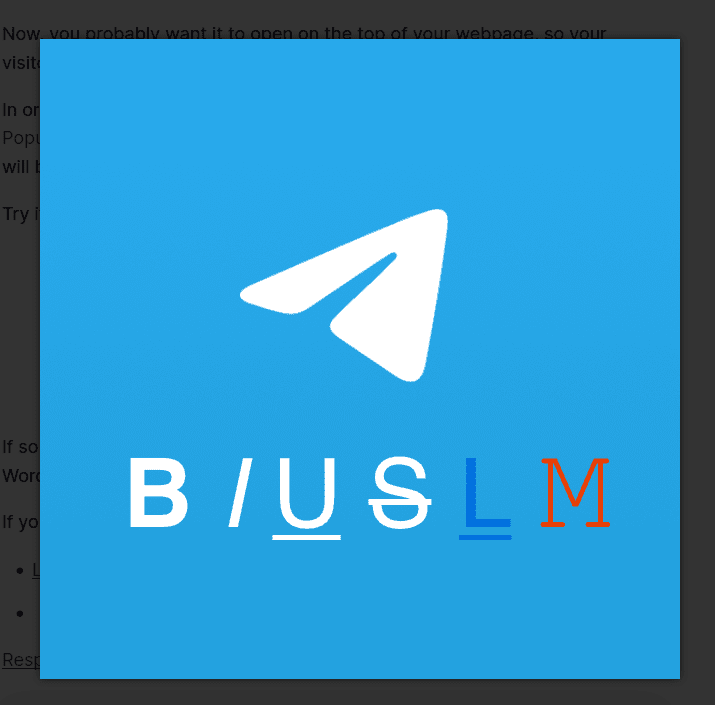
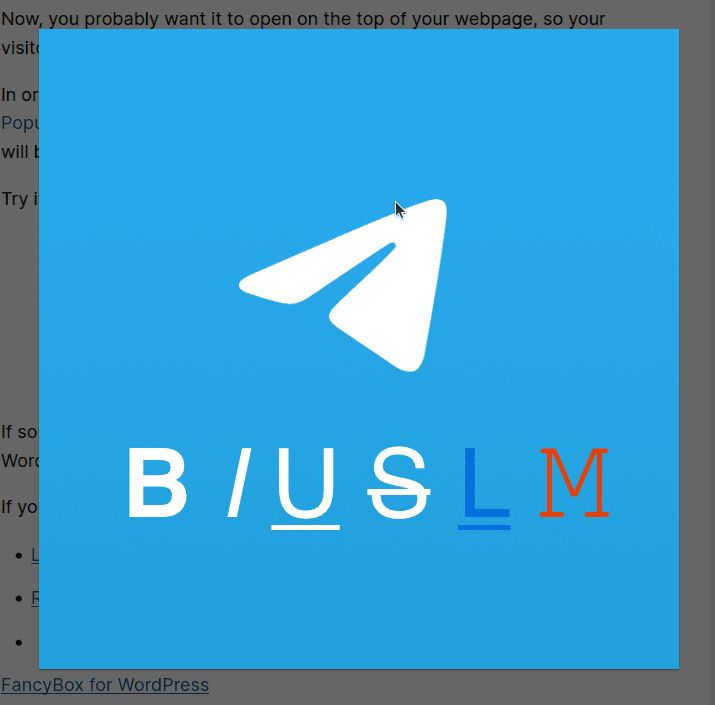
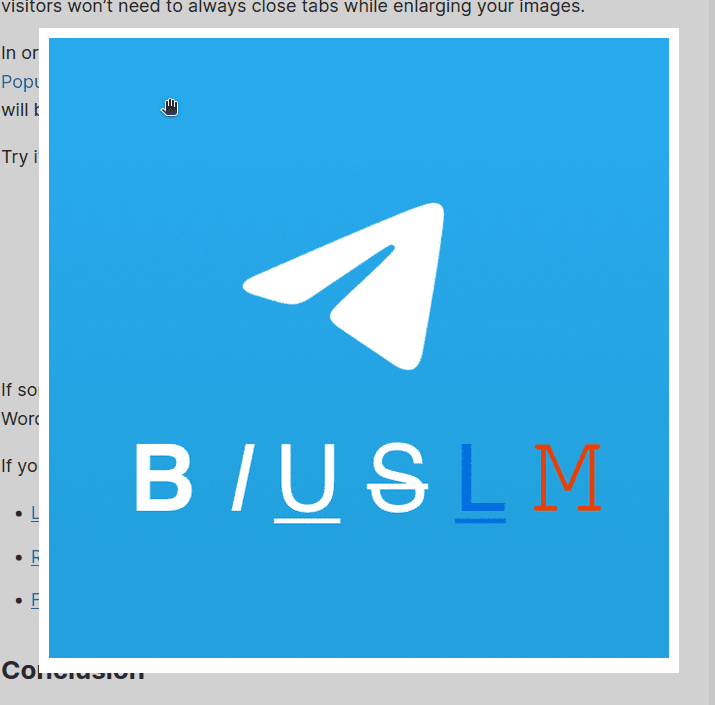
Try it yourself by clicking on the image below:
If something doesn’t work, make sure your image is inserted with the default WordPress “Image” block instead of Spectra or other plugin blocks.
If you don’t like that plugin, there are 3 alternatives I’ve found. Below are the links and screenshots of how the enlarged image will look with each plugin:
Conclusion
Now our posts are still compact, and at the same time, our visitors can enlarge every image to see it in more detail. Win-win!
By the way, if something goes wrong with the plugin you installed or you will be replacing it, your images will open in a new tab, which is not that bad.
If you have any questions or if something doesn’t work, feel free to leave a comment below.